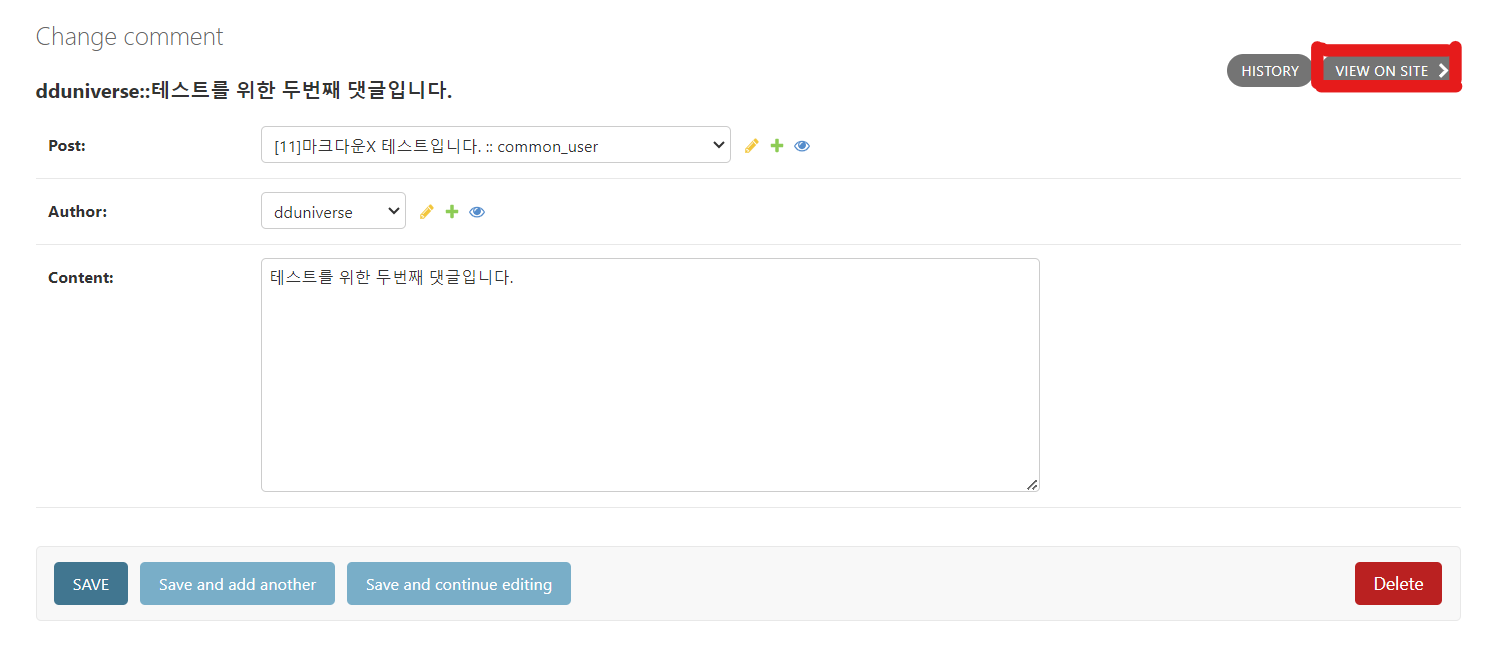
댓글을 작성한 후 <VIEW ON SITE> 버튼을 클릭하면 해당 포스트에서 댓글이 작성된 위치를 웹브라우저에서 볼 수 있게 할 것이다.

Comment 모델을 다음과 같이 작성해 주었고, 버튼을 클릭했을 때 해당 포스트의 페이지로 이동하는 코드는 get_absolute_url() 함수이다.

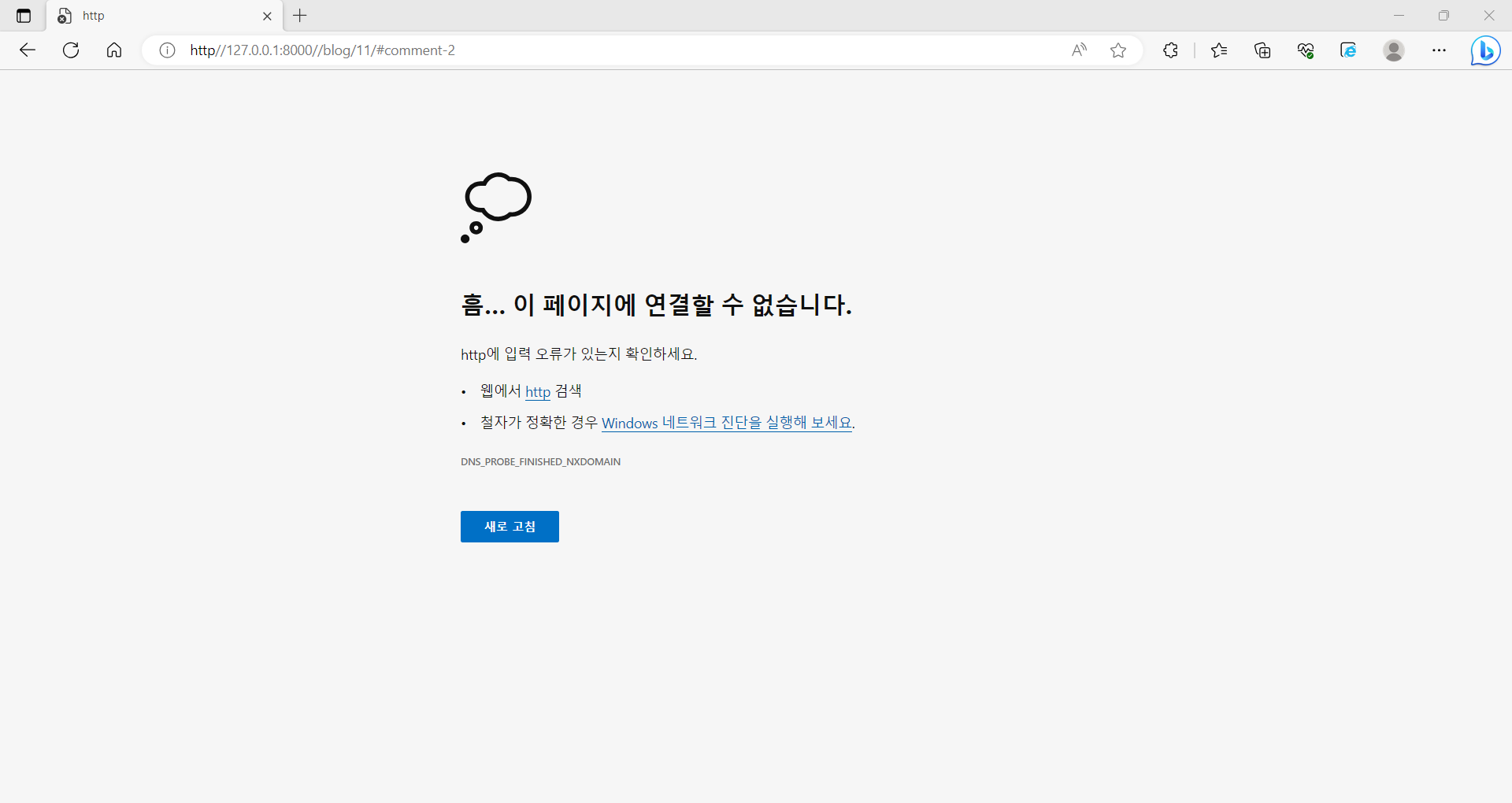
하지만 이렇게 코드를 작성한 후 admin에서 <VIEW ON SITE> 버튼을 누르면 다음과 같이 오류가 발생한다.

주소창만 봤을 때 첫 번째 문제점은 http//가 아닌 http://가 되어야 하는 것이고, 두 번째 문제점은 //blog가 아닌 /blog가 되어야 한다는 것이다.
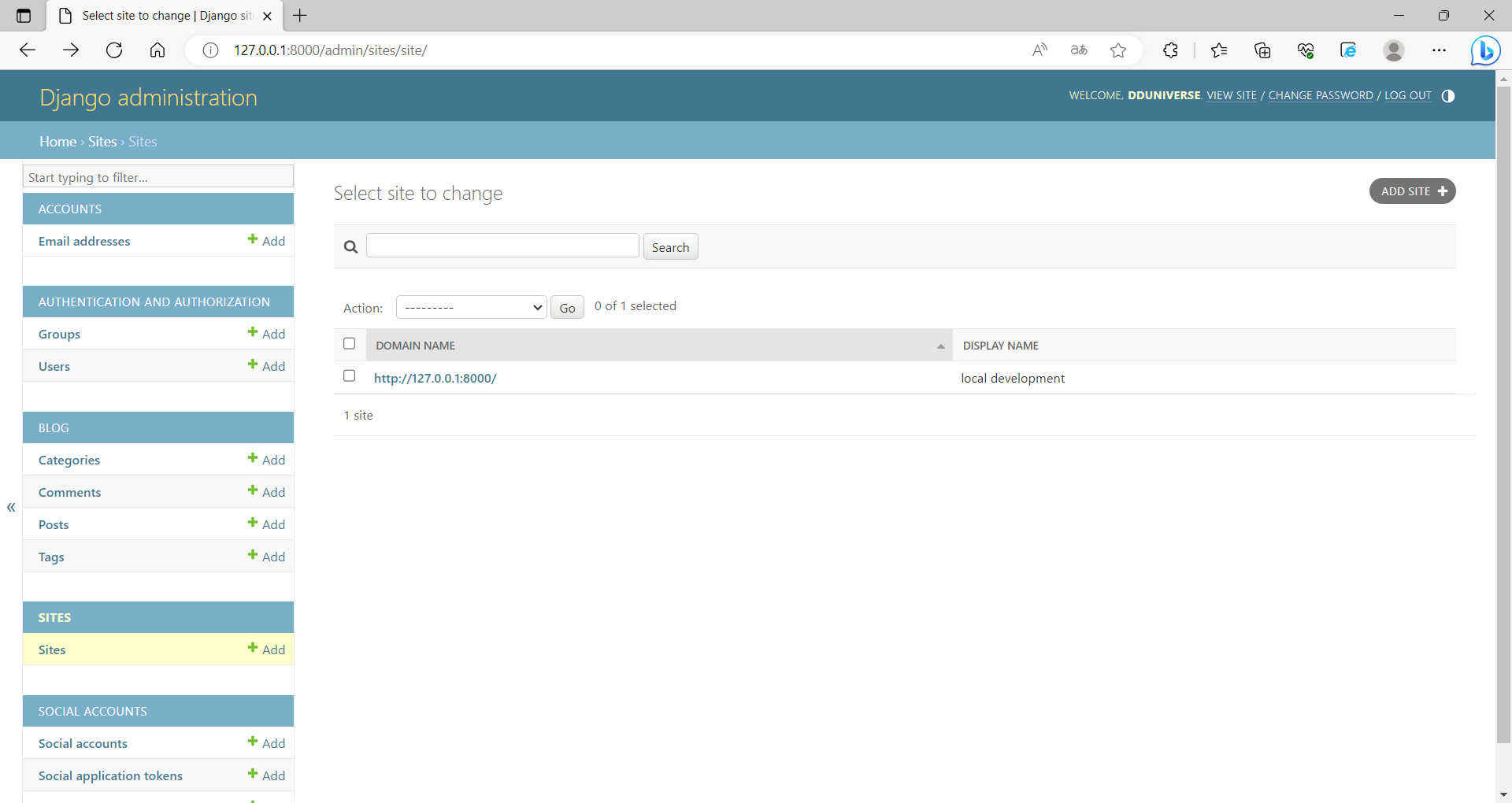
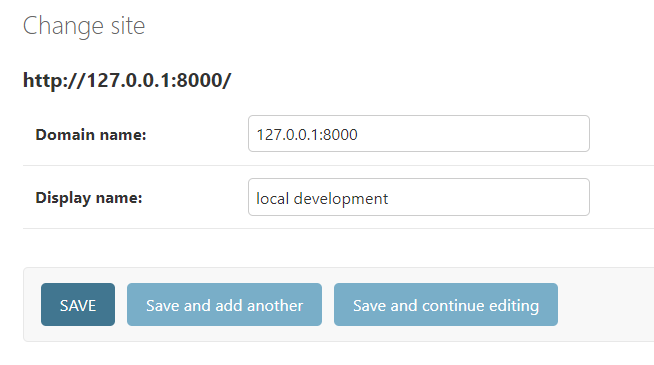
관리자페이지(admin)에서 SITES로 들어가 도메인 이름(domain name)을 확인해 보니 다음과 같이 http://127.0.0.1:8000/으로 설정되어 있는 것을 볼 수 있었다.

//blog로 나타나는 것은 8000 뒤의 슬래시(/)를 제거해 주면 될 것이다.
하지만 http로 나타나는 것을 어떻게 해결할 수 있는지 생각해 보다 admin 페이지의 주소창은 http://가 없이 출력되는 것을 보고 http://을 제거해 도메인 이름(domain name)을 127.0.0.1:8000으로 변경해 보았다.


도메인 수정 후 다시 <VIEW ON SITE> 버튼을 눌러보니 정상적으로 해당 포스트에서의 댓글이 있는 위치를 웹사이트가 보여주는 것을 볼 수 있다.

따라서, 도메인에 문제가 생기면 먼저 admin > sites에서 설정된 도메인 이름을 먼저 확인해보아야 함을 알 수 있다.