프론트엔드 개발을 하다 보면, 마우스를 hover 하거나 click 했을 때 해당 element의 크기 또는 text의 위치가 의도한 바와 다르게 아주 조금씩 어긋나는 경우를 한 번쯤 경험해 봤을 것이다.
이런 경우, 혹시 내가 설정한 css 속성에 border가 있는지 한 번 확인해 보길 바란다.
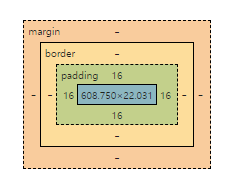
웹페이지에서 F12를 눌러 개발자모드에서 styles 탭의 가장 아래쪽에서 해당 element의 속성을 보자.
아래 그림에서 볼 수 있듯이 element의 전체 크기에는 margin, border, padding이 모두 포함된다.

즉, border는 element의 전체 크기에 영향을 준다.
그러나 outline은 포함되지 않아 element의 전체 크기에 영향을 주지 않음을 알 수 있다.
따라서, 꼭 border가 필요한 경우가 아니라면 outline으로 대체하는 것도 고려해 보면 좋을 것 같다.
border
- 공간을 차지함
- element의 전체 크기에 포함됨
- 상하좌우 개별적으로 스타일링이 가능함
outline
- 공간을 차지하지 않음
- element의 전체 크기에 포함되지 않음 = border의 바깥쪽에 그려짐
- 상하좌우 개별적인 스타일링이 불가능함.
반응형